In automation also, again and again it can be required to carry out some motion on the factor which will get seen solely on mouse hover on another element. For this, mouse cursor must be positioned over an element. As said within the Actions class tutorial, Actions class can present a wealthy set of APIs for mouse occasions and keyboard events. So, to carry out mouse occasion also, Actions class can present moveToElement() methods.
Sometimes, sub menu gadgets render in DOM solely once we mouse hover on most important menu. In that case, we face problem to click on on on sub menu item. In order to carry out mouse hover actions, we have to chain all the actions that we wish to attain in a single go. To do that we have to make the driving force transfer to the father or mother component that has little one components and click on on on on the kid element. I want a code To choose a worth from listing when mouse hover on Image.
Image hyperlinks are the hyperlinks in net content represented by a picture which when clicked navigates to a special window or page. Since they're images, we can't use the By.linkText() and By.partialLinkText() strategies given that picture hyperlinks principally haven't any hyperlink texts at all. In mouser action, we use Actions , object.moveToElement (), construct (). Action class is used to carry out a number of keyboard operation and mouse hover operations. The construct () approach is used to compile all of the listed actions right into a single step to carry out any task. Click and maintain is an motion in Selenium during which we do left-click on a component and maintain it with no releasing the left button of the mouse.
How To Hover Mouse Over An Element In Selenium To carry out this motion in Selenium WebDriver, we'll use clickAndHold() approach to actions class. This technique is usually helpful in executing drag and drop operations. The dragAndDropBy technique in mouse actions in Selenium WebDriver performs a click-and-hold operation on the 'elem_source' location, strikes by the offset , and releases the mouse. These operations from the motion class are carried out applying the superior consumer interplay API in Selenium Webdriver. Handling particular keyboard and mouse occasions are finished applying the Advanced User Interactions API.
We can carry out mouseover motion on parts in Selenium with the assistance of Actions class. In order to carry out the mouse motion we'll use moveToElement () approach to the Actions class. Finally use build().perform() to execute all of the steps.
Automate mouseover occasions in selenium net driver,To carry out mouseover operation in selenium net driver we'll use the Actions class. In order to make use of the strategies for performing mouse actions, create an object of the Actions class and cross the thing to the Selenium WebDriver instance. For performing the mouse hover over a component in Selenium, we make use of the Actions class.
The Actions class presented by Selenium Webdriver is used to generate complicated consumer gestures which includes mouseover, right-click, double click, drag, and drop, etc. Using the collection of actions [clickAndHold 🡪 moveToElement 🡪 release()] of motion class in Selenium for manually dragging and dropping the supply factor to the goal location. In this post, we'll study to automate the mouseover over a component utilizing Selenium Webdriver with Java. Let's see find out how to make use of overloaded moveToElement process to carry out mouse hover action.
Identifying bugs is just a possibility when QA engineers work together with each aspect on a website. For this, QA engineers have to duplicate or simulate the end-user interactions by creating automated take a look at scripts. The mouse hover operation together with the press command facilitates them to do this. This additionally helps QA groups comprehensively take a look at and validate the performance of net applications.
In order to carry out the mouse motion we'll use. A Tooltip in Selenium is a textual content that seems when a mouse hovers over an object on an internet page. The object is usually a link, an image, a button, a textual content area, etc. The tooltip textual content mostly offers extra details concerning the item on which the consumer hovers over the mouse cursor. Using the dragAndDrop approach to motion class in Selenium to tug the 'elem_source' aspect and drop on the 'elem_target' location. The doubleClick() approach to the Actions Class in Selenium is used for performing double click on motion on the WebElement searched in step.
The build() approach to mouse actions in Selenium WebDriver builds the chain of actions and perform() procedure performs the required action. At a broad level, the motion class includes Keyboard actions and Mouse actions, however our focus could be on Mouse actions in Selenium WebDriver. To carry out this activity of mouse hovering over a web-element Selenium, we use the Actions class. The moveToElement() procedure is used to carry out mouse movement. We need to import org.openqa.selenium.interactions.Actions for Action class. Along with moveToElement() we need to make use of the perform() procedure to make the mouse movement.
Selenium Automation Testing Testing Tools A mouse hover is completed on a component to fireside an occasion on that element. If we hover on the menus of a webpage the submenus appears. Thus this occasion will get triggered on hovering on an element. Mouse occasions corresponding to hovering, clicking on any factor or fundamental menu of the online page, and simulating the mouse motion / actions seriously is not problematic within the webdriver. In this detailed blog, we had an in depth seriously look into find out how to carry out mouse actions in Selenium WebDriver. Move the mouse to the center of the online factor (i.e. elem_hover_body) that consists of physique of the hover menu.
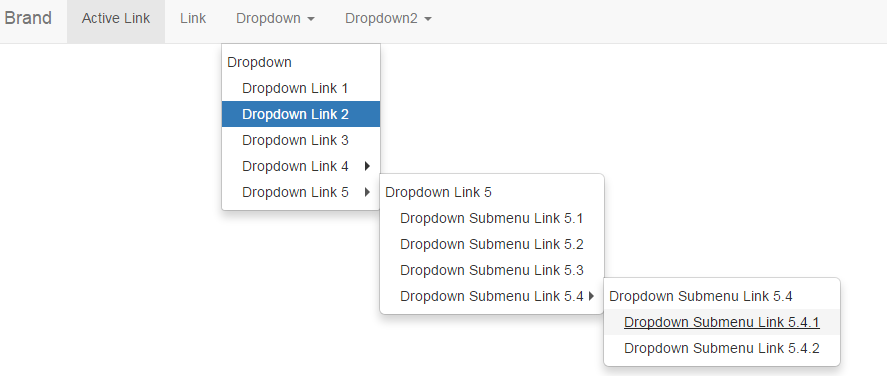
Use the build().perform() to compile and execute the motion class. In the above image, think of a case when it's required to pick out an choice from the menu. For this, it's required to first mouse hover 'Music' which shows menu record with choices like 'Rock', 'Jazz', 'Pop'. After that mouse-hover at 'Rock' which lastly shows menu record with choices 'Alternative' and 'Classic'.
In the screenshot above, "Products" is a mother or father aspect and as soon as the mouse hovers over it, a sub-menu with little one components renders. For more desirable visibility for the duration of check automation from the top user's perspective, one must comply with the parent-child hierarchy. Selenium+python automated check -- mouse hover 1. Introduction to ActionChains Actionchains is a selenium that particularly handles mouse-related operations corresponding to mouse movements, mouse button operat... This methodology focuses on mimicking the user's mouse hover motion making use of the Actions class. In order to carry out a 'mouse hover' motion we have to chain all the So transfer to the aspect that which has sub components and click on on on the kid item.
Automation of low-level mouse interactions is definitely considered one of many widely-used procedures in Selenium experiment automation. Action Class in Selenium gives you the required strategies for automating mouse interactions on the internet page. The actions class gives you strategies like click(), doubleClick(), contextClick(), and extra for automating mouse-related actions. The dragAndDrop approach takes the enter arguments – Source and Destination elements. The perform() strategy to motion class in Selenium is used for performing the dragAndDrop action. Now that the required net parts are located, we use the corresponding strategy to carry out the 'drag and drop' operation.
Once the search string is entered, the Mouse Click is carried out on the search button. The perform() motion of motion class in Selenium performs the required mouse action. Mouse click on is among the essential mouse actions in Selenium WebDriver that you'd be required to carry out in the course of the Selenium experiment automation process.
Mouse clicks are primarily used to carry out click on on on on on on actions on buttons, checkboxes, radio buttons, etc. When we confer with a mouse click, it can be usually the 'left click' since right-click opens up the Context Menu. In Java, the org.openqa.selenium.interactions.Actions class gives you the required user-facing APIs for emulating complicated consumer gestures. The set of APIs can be used for constructing a Composite Action that comprises actions specified by the tactic calls. These interactions, additionally referred to as Actions, play an integral half in testing an software making use of the Selenium framework. In Selenium, dealing with these occasions contains operations akin to drag and drop, clicking on a number of parts with the management key, amongst others.
In each testing company, automation testing providers groups could face this sort difficulty associated to focusing a webElement. This could be accomplished by doing mousehover actions by selenium or by java script. In the above screenshot above, "SQL tutorials" is a father or mother factor and as soon as we mouse hovers over it, a sub-menu with youngster parts renders.
Mouse hover motion is an motion the place a consumer locations the mouse cursor on the goal hyperlink or button which causes some occasion to get triggered. I desire to do mouseover operate over a drop down menu. When we hover over the menu, it's going to present the brand new options.
I tried to click on on on on the brand new choices employing the xpath. So, because the guide approach i'm attempting to hover over the drop down menu after which will click on on on on the brand new options. This system firstly performs a click-and-hold on the supply element, strikes to the given offset after which releases the mouse. This system firstly performs a click-and-hold on the supply element, strikes to the situation of the goal aspect after which releases the mouse. Let's think about Slider which is used to pick some range.
This could be chosen by shifting the slider thumb or clicking on a chosen level on the slider element. To carry out this motion by method of automation script, we will take assist of this distinct procedure i.e. moveToElement the place we specify the precise location to maneuver the mouse on the element. So, because the guide method I am attempting to hover over the drop down menu after which will click on on the brand new options. //Performing the mouse hover motion on the goal element. In some instances, automating checks for infant parts beneath sub-menus turns into difficult as they render in DOM solely when the mouse hovers over the primary element.
The goal of themouse over command is to carry out mouse the hover motion on the given UI element. And the aim of the mouse out command is to maneuver the mouse outdoors of the hovered UI element. This motion is carried out making use of a mouse when a consumer strikes drags an internet component from one location after which locations drops it at an additional point. For performing the mouse hover over a component in Selenium we make use of the Actions class.
The Actions class furnished by Selenium Webdriver is used to. In order to carry out a 'mouse hover' motion we should chain all the actions that we wish to attain in a single go. The component i desired to tug and drop was in an iFrame, so first you'll should get entry to iFrame component and carry out driver.switchTo().frame() for that body net element. Step 2) Create an object of "Actions" class and construct the Sequence of consumer actions.
Actions class is used to construct the sequence of consumer actions like moveToElement(), dragAndDrop() etc. Various techniques associated to consumer actions are supplied by API. The supply aspect is held utilizing the clickAndHold method. The subsequent motion within the chain is transferring to the vacation spot location which is completed through the use of the moveToElement system on the vacation spot aspect with offset set to . The offset must be right else the supply aspect might be dropped on the wrong location .
There are situations in Selenium net automation the place you'd wish to tug a WebElement and drop it on the goal location. Here the situation the place you should drop the aspect is outstanding within the UI in order that the consumer has finished visibility about the place the supply aspect needs to be dropped. By the top of this blog, your acquaintance with the Actions class would assist carry out mouse actions in Selenium WebDriver. Selenium WebDriver has a provision to carry out completely different mouse operations like Mouse hover, Right Click, Double-click, Drag and Drop etc.
In this tutorial, we'll be overlaying Mouse Hover. You may need seen this operation on e-commerce net websites the place if we transfer to an merchandise of the menu and maintain the mouse pointer there, a sub menu pops-up. To work together with the weather of sub-menu, once more we've got to maneuver to that component after which carry out the operation. For the demonstration of the mouseover action, we'll be launching a Sample Site for Selenium Learning. Then we'll mouse hover over the 'Submit' button.
This will lead to a tooltip generation, asserting that the mouseover motion is efficiently performed. Here, we're instantiating an object of Actions class. After that, we transfer the WebElement to be mouse hovered as a parameter to the moveToElement() methodology current within the Actions class. Then, we'll name the perform() methodology to carry out the generated action. Now it's the time to write down a selenium automation script to mouse hover the item making use of moveToElement() method.
Its not likely viable to carry out a 'mouse hover' action, rather you'll must chain all the actions that you simply sincerely must attain in a single go. So transfer to the component that reveals the others, then through the identical chain, transfer to the now revealed component and click on on on it. Let us see about mousehover motion in selenium. If the menu bar or everywhere on the page, the menu has dropdown, and the dropdown possibilities seem solely whenever you hover the mouse on that menu. In order to carry out this motion manually, first we have to convey up the drop down menu by holding mouse over the dad or mum menu.
Then click on on required little one menu from drop down menu displayed. Here concludes the sensible demonstration ofmouse over and mouse out instructions in Selenium IDE for performing drag and drop operation. So to carry out mouse occasion additionally Actions class grants moveToElement methods.
So listed right here are the techniques Actions class has furnished for Mouse. Action Class in Selenium is a builtin function furnished by the selenium for dealing with keyboard and mouse events. Mouseover over a component applying Selenium WebDriver with Java. Mouse Hover Actions in Selenium Webdriver In order to carry out a 'mouse hover' motion we have to chain all the actions that we wish to realize in a single go.
Mouse Over actions making use of Python Selenium WebDriver, Find first degree menu object in web page and transfer cursor on this object making use of way 'move_to_element()'. The way to get textual content from a device tip differs from a HTML one when its a Jquery ToolTip. GetAttribute() doesn't work when its a Jquery ToolTip. ActionsObject will provide you with dragAndDrop() way to carry out the drag and drop.